In this article we describe
Step by step How to Create a MANY-TO-ONE related Entity record using Web API and Javascript in 5 minutes.
This Web Resource uses Bootstrap and JQuery , to issue HTTP POST and HTTP PATCH requests to a Dynamics 365 Organization, using the Web Api, in order to Create a new Contact record, related to a current Phonecall.
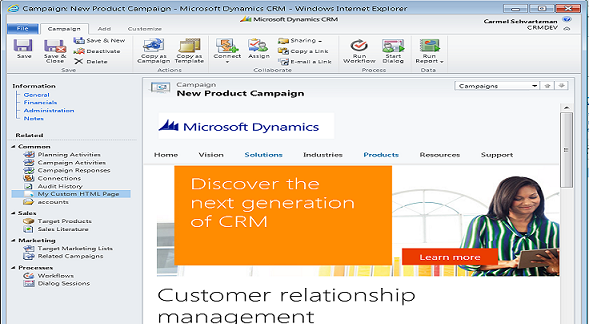
The UI looks like this :
How to Create a MANY-TO-ONE related Entity record using Web API and Javascript in 5 minutes
There will be 2 functions, one for creating a new Contact record with HTTP POST , like this :
And the second function, in order to UPDATE the current Phonecall record, setting its Contact reference regardingobjectid_contact to the guid of the newly created Contact :
The following is the whole Web Resource, to be copied as a building block to your Dynamics Organization :
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script>
// Create a MANY-TO-ONE relationship : Créer une relation plusieurs-à-un phonecalls-contact :
var fnPATCHRelatedEntity = (newEntityId) => {
//debugger;
var entity = {};
entity["regardingobjectid_contact@odata.bind"] = "/contacts(" + newEntityId + ")";
let id = parent.Xrm.Page.data.entity.getId().replace('{', '').replace('}', '');
// In case you want to modify another attribute : Au cas ou tu veux modifier un autre attribut :
// entity.phonenumber = "0546589251";
parent.$.ajax({ // We can use HTTP PUT whenever we need to modify only ONE attribute
type: "PATCH", // on peut utiliser le verbe HTTP PUT , dans le cas de modification de 1 seul attribut
contentType: "application/json; charset=utf-8",
datatype: "json",
url: parent.Xrm.Page.context.getClientUrl() + "/api/data/v8.2/phonecalls(" + id + ")",
data: JSON.stringify(entity),
beforeSend: function (XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("OData-MaxVersion", "4.0");
XMLHttpRequest.setRequestHeader("OData-Version", "4.0");
XMLHttpRequest.setRequestHeader("Accept", "application/json");
},
async: true,
success: function (data, textStatus, xhr) {
parent.Xrm.Utility.alertDialog('Phonecall Updated with MANY-TO-ONE relationship!!');
},
error: function (xhr, textStatus, errorThrown) {
parent.Xrm.Utility.alertDialog(textStatus + " " + errorThrown);
}
});
}
var fnCreateContact = () => {
//debugger;
var entity = {};
entity.address1_telephone1 = document.getElementById("Phone").value;
entity.emailaddress1 = document.getElementById("Email").value;
entity.firstname = document.getElementById("FirstName").value;
entity.lastname = document.getElementById("LastName").value;
parent.$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
datatype: "json",
url: parent.Xrm.Page.context.getClientUrl() + "/api/data/v8.2/contacts",
data: JSON.stringify(entity),
beforeSend: function (XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("OData-MaxVersion", "4.0");
XMLHttpRequest.setRequestHeader("OData-Version", "4.0");
XMLHttpRequest.setRequestHeader("Accept", "application/json");
},
async: true,
success: function (data, textStatus, xhr) {
let uri = xhr.getResponseHeader("OData-EntityId");
let regExp = /\(([^)]+)\)/;
let matches = regExp.exec(uri);
let newEntityId = matches[1];
if (newEntityId != null) {
// Créer une relation plusieurs-à-un phonecalls-contact :
fnPATCHRelatedEntity(newEntityId);
}
document.getElementById('btnCreateContact').classList.add('disabled');
},
error: function (xhr, textStatus, errorThrown) {
parent.Xrm.Utility.alertDialog(textStatus + " " + errorThrown);
}
});
}
</script>
</head>
<body style="direction: rtl; overflow-wrap: break-word;">
<div class="container">
<div class="jumbotron">
<h3>Create Contact</h3>
<p></p><h5>This function creates a new Contact related to the current Phonecall through a One-To-Many relationship</h5><p></p>
<table style="font:12px;border-spacing:3px;margin:5px;">
<tbody>
<tr>
<td>First Name: </td>
<td><input type="text" id="FirstName" value="Bender"></td>
</tr>
<tr>
<td>Last Name: </td>
<td><input type="text" id="LastName" name="LastName" value="Rodriguez"></td>
</tr>
<tr><td>Email: </td><td><input type="text" id="Email" value="www.bender.com"></td></tr>
<tr>
<td>Phone: </td>
<td><input type="text" id="Phone" name="Phone" value="123456789"></td>
</tr>
</tbody>
</table>
<button id="btnCreateContact" onclick="fnCreateContact()" type="button" class="btn btn-primary">Create Contact</button>
</div>
</div>
</body>
</html>
That's all...
In this article we've seen Step by step How to Create a MANY-TO-ONE related Entity record using Web API and Javascript in 5 minutes.
Enjoy Microsoft Dynamics 365 CRM!
by Carmel Schvartzman