- In this walkthrough we will learn How to Hide and Toggle Fields in a CRM form using JavaScript in Dynamics CRM 2011. We'll be using a radio button to toggle an entire section of a tab, together with all of its controls.
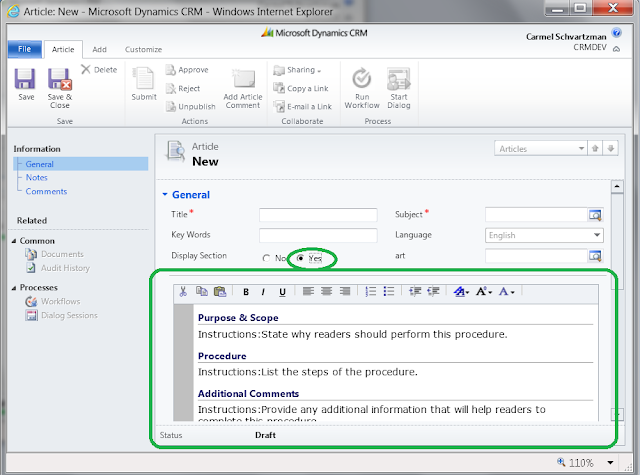
- Initially, the section won't be displayed; it will toggle by clicking a radio button control we'll add to the form. The final CRM toggle section will show as follows, with a radio button allowing the user to show or hide the Section:

- In order to attain that, we'll create a Web Resource including three javascript functions which will allow the user to open or close the tab's section fast and comfortably.
- The main function will be sufficiently generic to let's us using the Web Resource in different CRM entity forms.
- We'll be using the Article entity, so open the Customize of that entity, and go to Customize of the Main Form, adding a new field:
- Name the field new_toggle and set the Display Name as "Display Section":

- Select the Type of the field as "Two options" , because we want to YES/NO display the Section:

- Check the new field out at the CRM form:

- Next, double click the Section we want to toggle, and change its name to something more friendly like "tab1": (confirm that "Visible by default" is checked ):

- Save and Publish the CRM form:

- Now we're ready to code our Web Resource, which will contain the functions to toggle the Section:

- Let's create an Script Web Resource named "new_toggle" and called "_ToggleRadioButton" (the "_" is for our script appearing at the top of the extent name-sorted list of Web Resources):

- The Main function at the script gets the radio button id and the section id:

Next, it calls twice another function that registers the "onclick" event for two HTML Input radio buttons: "rad_XXXXXX1" and "rad_XXXXXX2", that's because CRM splits our YES/NO field into TWO radio buttons. - Now we get the TAB where our section is located, using the CRM notation: Xrm.Page.ui.tabs.get(0) : that fetchs the main tab of the form, also called "general", and the section named "childid". The setVisible will be initially "false": you can adapt it to your necessities:

- The "registerEvent" function just adds an event listener to the two radio buttons, using addEventListener for Chrome , Firefox or IE from version 9 on; or using the obsolete attachEvent for older versions of IE:

- Finally, we have our third function, that first check whether the radio button is null, and if not, checks whether it is the "YES" radio button ("2"):

- If the radio button clicked is the YES and is checked, set VISIBLE to our section:

Remember from above that "general" tab is another way to say :
- If the radio button clicked is the NO , and is checked, set VISIBLE=false to our section:

- Finally, save and close and Publish the Web Resource. Now we must add the script to our CRM form:

- Go to "Form Properties":

- ...and add the script as a JS library:

- Also, add the script as an OnLoad Event Handler:

- Set as parameters of the main function, the name of the radio button field, and the name of the section:

- After publising the form, go to the workplace and create a new Article:

- ...click OK:

- Take a look at the new Article: the section is hidden:

- Now click the "YES" radio button, and the Section will appear:

This walkthrough is about How to Hide and Toggle Fields in a CRM form using JScript.
That's all...Enjoy Dynamics CRMכתב: כרמל שוורצמן
A Step-By-Step Walk-Through CRM 2011 designed for Begginer and Professional CRM Developers
Microsoft Dynamics CRM 2011

Sunday, October 6, 2013
Step-By-Step How to Hide and Toggle Fields in a CRM form using JScript
by Carmel Schvartzman
Subscribe to:
Post Comments (Atom)

No comments:
Post a Comment