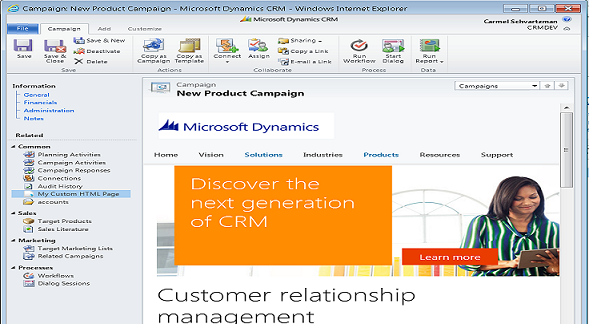
- In this walkthrough we will learn How to create a Web Resource in Dynamics CRM 2011. A Web Resource is a virtual html, jscript, css, picture or Silverligth file stored in the CRM database, and identified by a unique URL. After creation, a Web Resource can be used in many CRM Forms, enhancing its functionality and/or appeareance. For Example, we can use a Web Resource to open the CRM Official site on our Form:

- In order to create a Web Resource, go to the Customizations section and select "Web Resources":

- There click on the "New" button:

- On the dialog that opens, fill out the required field "Name" with some relevant name, and the "Display Name" with the same name expressed in some friendly way. Open the drop down list on the "Type" field. There you can see the different types of Web Resources you can create: pictures, Silverlight, javascript code, and html markup: select "Web Page":

- As you can see, exists the option to upload a css, html, js, gif, silverlight file. However, for some few lines of code we'll prefere to use the Text Editor:

- Here you can choose between the Source and the Rich Text tabs. Select the Source tab:

- Opening it we get some standard markup:

- We'll extend the markup with some code. Go to the Rich Text tab and type the following line (you can use the rich editor buttons):

- Let's say we want to add an hyperlink to the html. Press the "Add Hyperlink" button, and type some url:

- Let's customize the hyperlink using the Source Tab. Find the <a> tag and change the displayed link text to whatever you want:

- Finally, Save the Web Resource and Publish it:

- If you want to add the Web Resource to a Form, refer to this walkthrough. This is how you can use the Web Resource on the CRM Form:

And the link will open the Crm Official site:
That's all...Enjoy Dynamics CRMכתב: כרמל שוורצמן
A Step-By-Step Walk-Through CRM 2011 designed for Begginer and Professional CRM Developers
Microsoft Dynamics CRM 2011

Sunday, September 15, 2013
Step-By-Step How to create a Web Resource
by Carmel Schvartzman
Subscribe to:
Post Comments (Atom)
No comments:
Post a Comment